| APP调用第三方(微信)登录(最详细的实现流程) | 您所在的位置:网站首页 › uniapp 开发app 调微信支付 › APP调用第三方(微信)登录(最详细的实现流程) |
APP调用第三方(微信)登录(最详细的实现流程)
|
最近使用weexplus做了个app 用户需要的是可以使用第三方微信实现登录(虽然网上有很多相关的什么申请开发者账户、appid、openid等资料;但是都是讲的中间的那一部分请原谅我是个菜鸟,脑补开始和结局那是十分的痛苦的,让人看了云里雾里的。);于是我就去weexplus 官网了,发现还整有个wechat插件。于是直接就整合到应用里去了。接下来就开始了我的一路填坑之旅了… 一、插件不可用weexplus 微信插件 https://weexplus.github.io/doc/mo-kuai/wechat.html var wechat=weex.requireModule('wechat') var appId="" wechat.regist(appId)当我吧这个代码拷到应用中,应用启动直接就这个样子了 最后发现是没有重新打包安装apk(同cordova 一样你新增了plugin就必须重新打包安装app否则插件将无法在设备上调用) 二、调用微信登录 onResp 无响应 1、没有登录情况在没有登录的情况可以调用到微信的登录窗口,如下  WechatModule源码 WechatModule源码
 调用时 调用时
 调用微信登录窗口 调用微信登录窗口
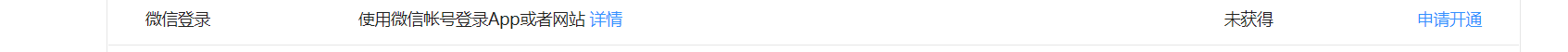
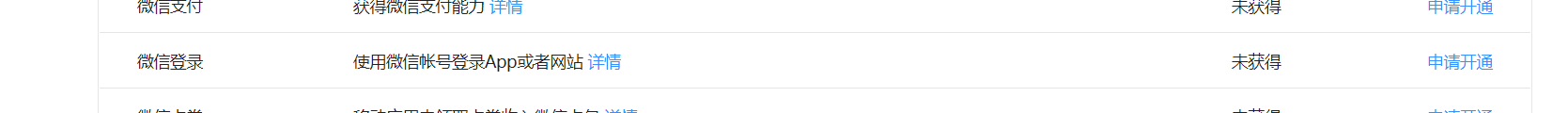
然而在微信处于登录状态的时候调用就没有了反应(为什么始终不走onResp回调呢?一直无法得到微信返回的数据)! 找了半天才明白,没有去微信.开放平台 https://open.weixin.qq.com 进行开发者资质认证和移动应用的创建;只有这样才能拥有(使用微信帐号登录App或者网站)的能力;如下来至官网截图:  开发者资质认证 开发者资质认证
 填写企业资料
2、移动应用申请 填写企业资料
2、移动应用申请
 创建自己的应用 创建自己的应用
 用于android平台 用于android平台
 等待审核 等待审核
其中引用申请中 ,app签名要注意,需要安装 Gen_Signature_Android2.apk 网盘下载地址https://pan.baidu.com/s/1MY8g0k29GqWWmsY1z9ZZ4w 提取码 jc8e  输入你的app 包名点击 Get Signature 获取签名 输入你的app 包名点击 Get Signature 获取签名
 将签名填入
四、调用微信进行登录
1、应用审核通过,获取appid和 appSecret 将签名填入
四、调用微信进行登录
1、应用审核通过,获取appid和 appSecret
最终java中调用的是这个(这个我们不用管,插件自己搞定) @JSMethod public void regist(String appId) { wxApi = WXAPIFactory.createWXAPI(WeexApplication.getInstance(), appId, true); wxApi.registerApp(appId); }最终ios中调用的是这个(这个我们不用管,插件自己搞定) -(void)regist:(NSString*)appId { [WXApi registerApp:appId enableMTA:YES]; } 4、设置scope参数 var wechat=weex.requireModule('wechat') var p={} p.state = "snsapi_userinfo"; p.scope = "wechat_sdk_demo_test"; wechat.login(p,(res)=>{ if(res.errCode==0) { //success var code=res.authCode; //do something } })最终java中调用的是这个(这个我们不用管,插件自己搞定) @JSMethod public void login(final Map param, JSCallback callback) { if(wxApi==null) { Toast.makeText(getContext(),"请先调用regist方法注册appId!",Toast.LENGTH_SHORT).show(); return; } if(!wxApi.isWXAppInstalled()) { Toast.makeText(getContext(),"未安装微信!",Toast.LENGTH_SHORT).show(); return; } WechatEntryActivity.callback=callback; getActivity().runOnUiThread(new Runnable() { @Override public void run() { final SendAuth.Req req = new SendAuth.Req(); req.scope = param.get("scope")+""; req.state = param.get("state")+""; boolean requestres = wxApi.sendReq(req); Toast.makeText(getContext(),"调用结果:"+requestres,Toast.LENGTH_SHORT).show(); } }); }最终ios中调用的是这个(这个我们不用管,插件自己搞定) -(void)login:(NSDictionary*)param callback:(WXModuleKeepAliveCallback)callback { WXApiManager.sharedManager.loginCallback=callback; SendAuthReq *req=[SendAuthReq yy_modelWithDictionary:param]; [WXApi sendAuthReq:req viewController:weexInstance.viewController delegate:[WXApiManager sharedManager]]; } 5、只要上面步骤都完成后,就可以成功调用到微信的登录授权页面了,如下实例
|
【本文地址】